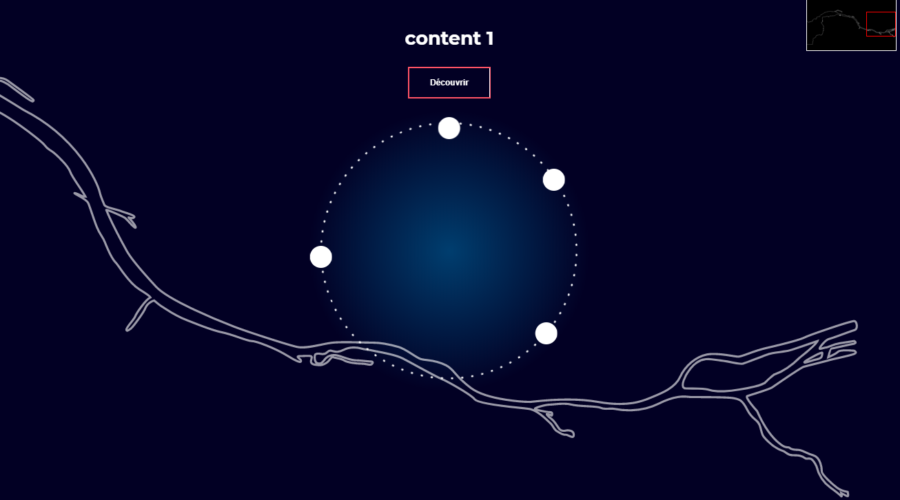
Fond de carte animé avec déplacement au clic.
Commencer par inclure les dépendances en bas de fichier html. gsap pour les animation, modernizr pour la compatibilité, le fichier carte.js correspond au module.
<script src='https://code.jquery.com/jquery-3.4.1.min.js' integrity='sha256-CSXorXvZcTkaix6Yvo6HppcZGetbYMGWSFlBw8HfCJo=' crossorigin='anonymous'></script>
<script src='https://cdnjs.cloudflare.com/ajax/libs/gsap/3.2.6/gsap.min.js'></script>
<script src='assets/js/modernizr.js'></script>
<script src='assets/js/swipe.js'></script>
<script src='assets/js/carte.js'></script>
<script src='assets/js/background.js'></script>Il faut ensuite inclure le fichier de style carte.css dans le head.
Exemple d’appel :
var carte = new carte({
element: '.slider',
titreNav: 'h2',
carte: '#carte'
})